Columns are very easy to use and are responsive (meaning they will adapt to different sized screens). They allow other block types to fit inside the columns and will auto size to fit the width of the columns: 2 columns will each fill half the width, 3 columns will each fill a third of the width of the screen, etc.
To make columns:
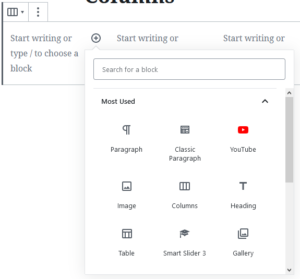
1. Click on the ![]() and select Columns (
and select Columns (![]() ) from the “Layout Elements” section. You will get two empty columns by default.
) from the “Layout Elements” section. You will get two empty columns by default.

2. If you only need two columns you may skip steps 2, 3 and 4, if you need more hover over the left edge of the left most column and click on the six dots on the left

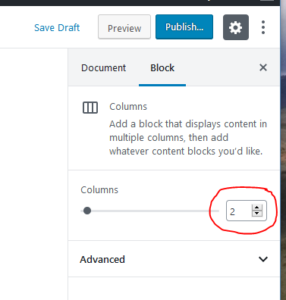
3. When you do this the side-bar on the right of the screen will change and will look like the following:

4. Change the number to the number of columns you will need. For this example we will assume you upped the number to 3 and you will see three columns

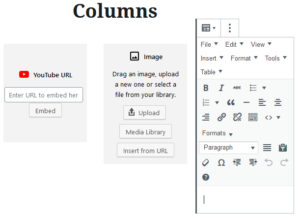
5. Hover over the text in one of the columns and a ![]() will show on the upper-right of the column and you can click it and insert any of the Gutenberg block types.
will show on the upper-right of the column and you can click it and insert any of the Gutenberg block types.

6. Insert blocks into each of the columns as needed.

FYI: The “Classic Paragraph” is huge and a little jarring when you click into it in a column but works just fine otherwise.
 Official Government Website
Official Government Website












